
Mehrwert und Grenzen von Heatmaps zur User Experience Analyse im B2B Umfeld
Lesedauer: ca. 6–7 Minuten
Was sind Heatmaps?
Heatmaps sind eine wirksame Methode, um zu verstehen, was Nutzer:innen auf Webseiten tun — wo sie klicken, wie weit sie scrollen, was sie sich ansehen oder ignorieren.
Im Allgemeinen ist eine Heatmap eine grafische Darstellung von Daten, bei der die Werte durch Farben (auf einer Skala von rot bis blau) dargestellt werden. Auf diese Weise visualisieren sie die beliebtesten (“heißen”) und unbeliebtesten (“kalten”) Elemente einer Webseite. Durch die Aggregation des Nutzerverhaltens erleichtern Heatmaps die Datenanalyse und vermitteln auf einen Blick ein Verständnis dafür, wie Nutzer:innen mit einer einzelnen Webseite interagieren, wodurch sich Trends erkennen und die weitere Nutzung optimieren lassen.

Arten von Heatmaps
Heatmap ist ein Oberbegriff für verschiedene Heatmapping-Tools: Scroll Maps, Click Maps und Move Maps. Da jeder Typ einen anderen Aspekt der Website-Usability untersucht, ist es wichtig, den Unterschied und die jeweiligen Mehrwerte zu kennen.
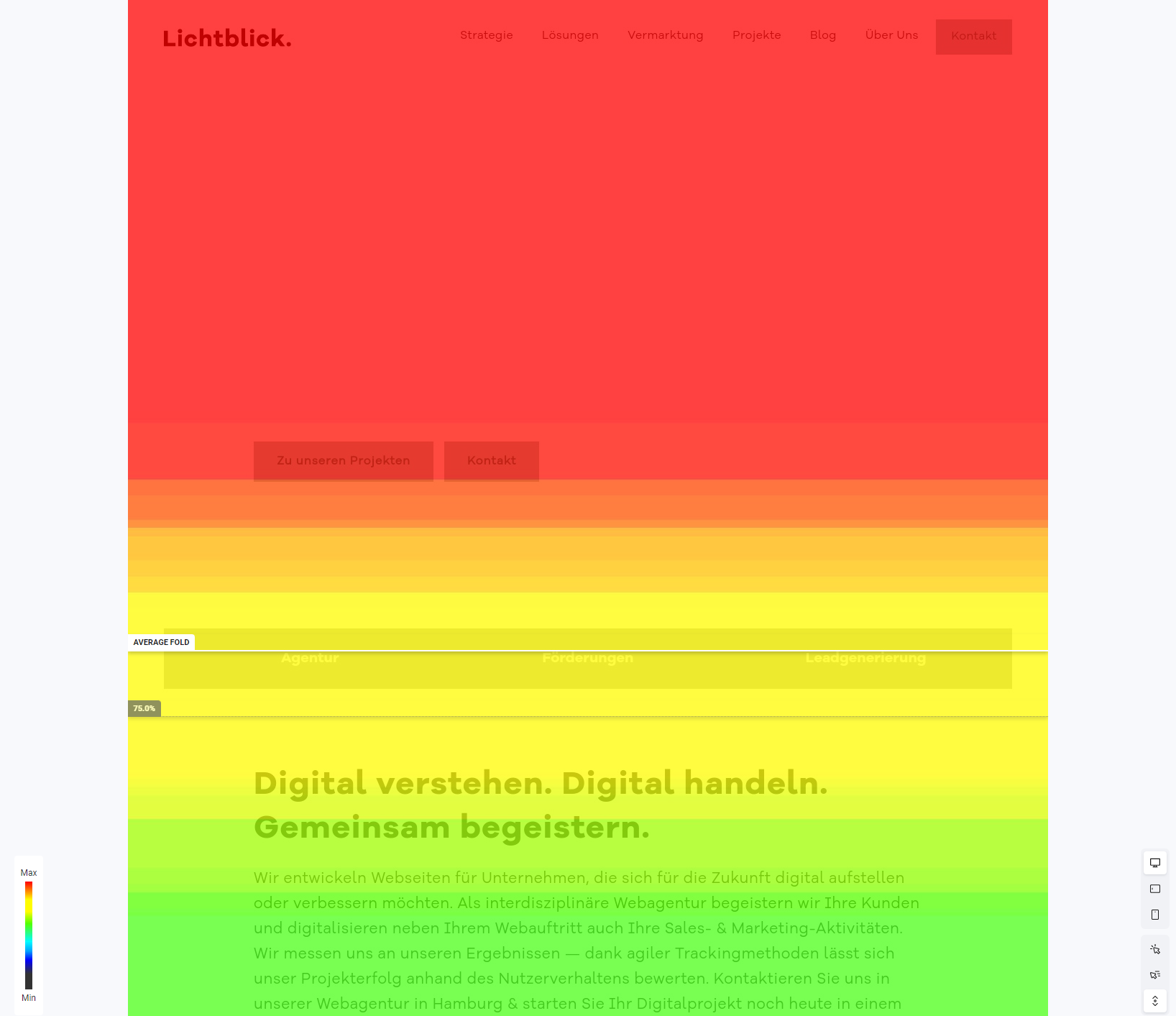
Scroll Maps
Anhand einer Scroll Map lässt sich erkennen, wie weit ein:e Nutzer:in auf einer Seite nach unten scrollt. Sie erfassen den genauen Prozentsatz der Besucher:innen, die bis zu einem beliebigen Punkt auf der Seite scrollen: Je tiefer das Rot, desto mehr Besucher:innen haben diesen Abschnitt wahrgenommen. Scroll Maps können verwendet werden, um Inhalte auf Seiten zu identifizieren, die zu lang oder nicht attraktiv bzw. relevant genug sind, um den Nutzer zum “weiterscrollen” zu bewegen. Scroll Maps visualisieren die erste Wahrnehmung und geben einen Eindruck zur Stimulanz der Seite.

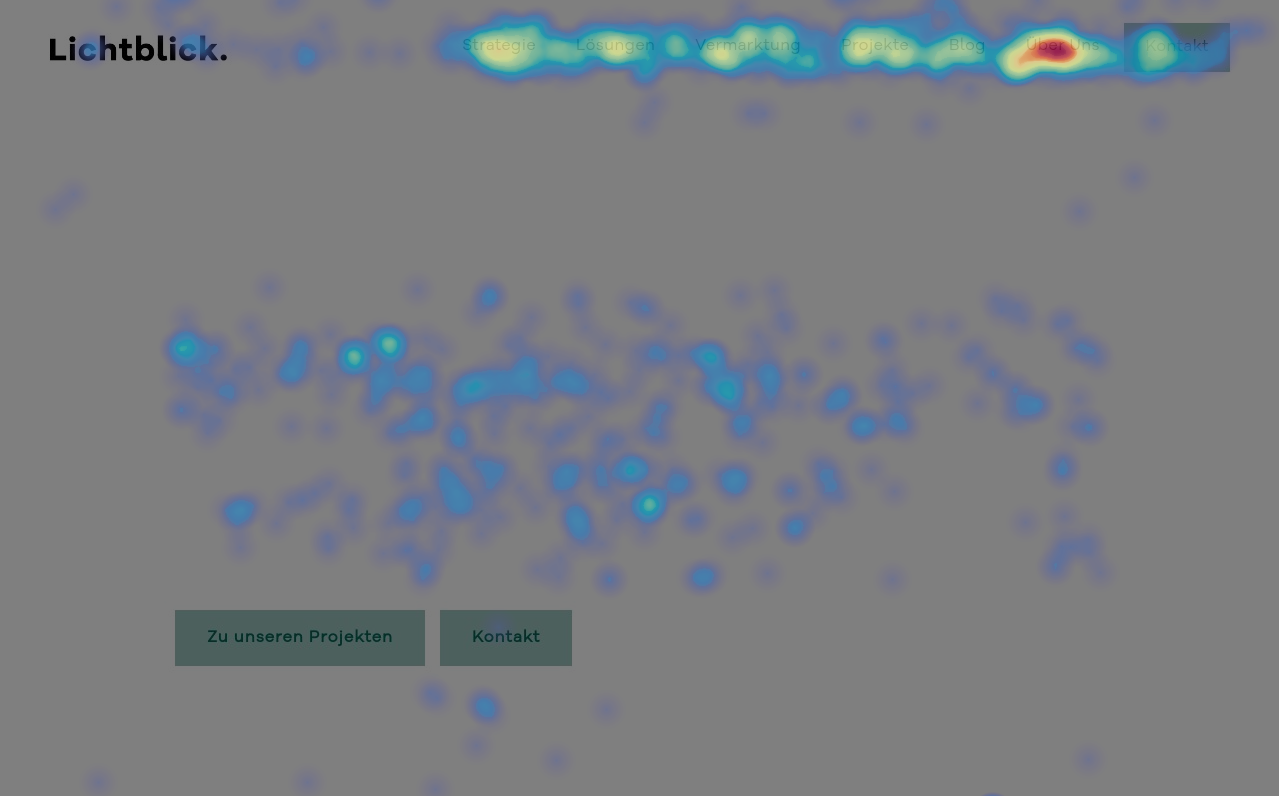
Click Maps
Click Maps zeigen, wo Besucher:innen auf Desktop-Geräten mit der Maus klicken und auf mobilen Geräten mit dem Finger tippen (in diesem Fall werden sie als Touch Heatmaps bezeichnet). Die Karte ist farbcodiert, um die Elemente anzuzeigen, die am häufigsten angeklickt und angetippt wurden (rot, orange, gelb). Im Fokus steht hier die erste Interaktion des Nutzers nach dem Scrollen.

Move Maps
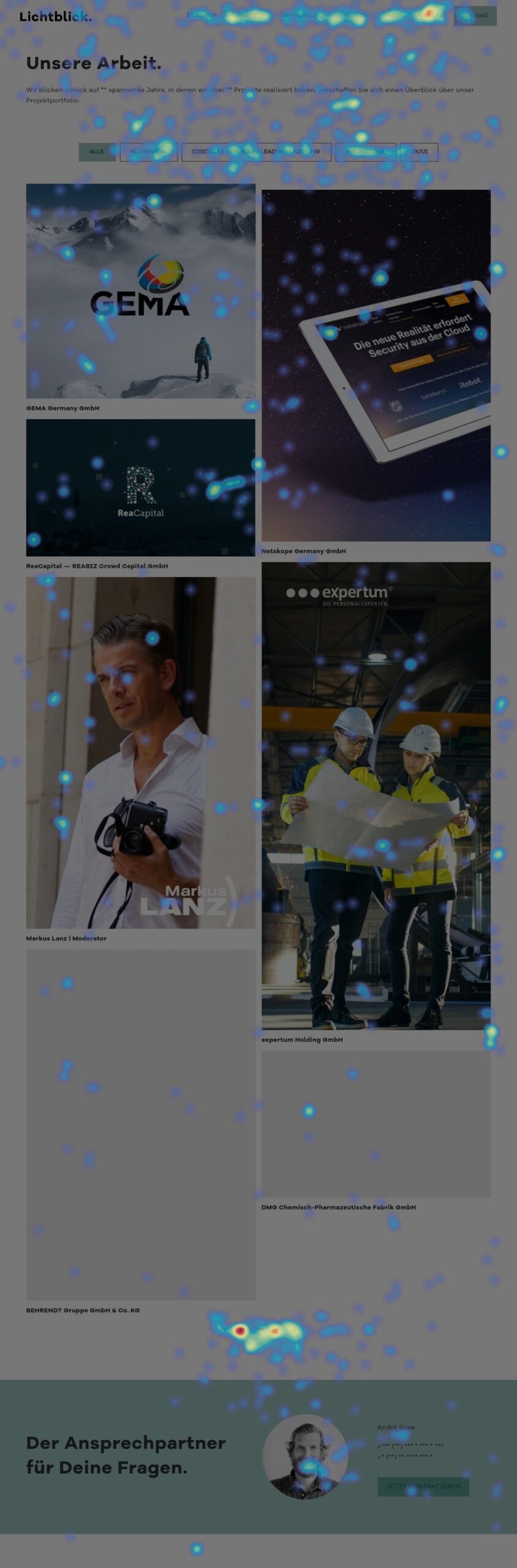
Move Maps verfolgen, wohin Desktop-Benutzer:innen ihren Cursor beim Navigieren auf der Seite bewegen. Sie geben einen Hinweis darauf, wohin die Nutzer:innen möglicherweise schauen, während sie durch Ihre Seite gehen. Move Maps können verwendet werden, um verstreute Cursor-Aktivitäten zu finden, die eher auf Ablenkung als auf Aufmerksamkeit hindeuten könnten. Die Aktivität lässt sich zwischen erster Aufmerksamkeit und erster Interaktion einordnen.
Heatmaps für Desktop und Mobilgeräte
Mit Heatmaps für Desktop- und Mobilgeräte lässt sich die Leistung einer Website auf verschiedenen Endgeräten vergleichen. Inhalte, die auf einer Desktop-Seite im Vordergrund stehen, befinden sich auf einem Mobiltelefon möglicherweise viel weiter unten auf der Seite und haben damit eine andere Wirkung auf den Nutzer. Die Unterscheidung hebt das häufig sehr unterschiedliche Nutzerverhalten abhängig vom Gerätetyp hervor.
Vorteile bei der Verwendung von Heatmaps auf Websites
Heatmaps helfen zu verstehen, wie Menschen mit Websites interagieren, so dass Antworten auf geschäftskritische Fragen gefunden werden können, z. B. “Warum konvertieren meine Nutzer:innen nicht?” oder “Wie bringe ich mehr Besucher:innen dazu, aktiv zu werden?”. Mithilfe von Heatmaps lässt sich feststellen, ob Besucher:innen:
- wichtige Inhalte erreichen oder nicht sehen,
- die wichtigsten Links, Dropdowns, Slider (oder allg. Schaltflächen) und CTAs auf einer Seite finden und verwenden,
- durch nicht anklickbare Elemente abgelenkt werden
- oder Seitenstrukturen ein andersartiges Nutzerverhalten abhängig vom Endgerät zur Folge haben.
Als visuelles Tool unterstützen Heatmaps fundierte, datengestützte Entscheidungen für A/B‑Tests, Aktualisierungen oder die (Neu-)Gestaltung von Websites. Außerdem können Heatmaps hilfreich sein, wenn es darum geht, Teammitglieder:innen und Stakeholder davon zu überzeugen, dass eine Änderung notwendig ist, oder ihre Zustimmung dafür einzuholen. Die visuelle Botschaft der Analysemethode ist sehr einfach zu erfassen und bedarf weniger Vorkenntnisse. Ideal für die interne Überzeugung zur Wichtigkeit von Usability Gedanken.
Grenzen bei der Verwendung von Heatmaps
Allerdings hat die Verwendung von Heatmaps nicht nur viele Vorteile, sondern auch ihre Schwächen bzw. Grenzen: Klicks allein sind nicht die ganze Wahrheit. Nur weil viele Besucher:innen auf einen Button, einen Link oder dergleichen klicken, heißt das nicht, dass alles in bester Ordnung ist. Eine Heatmap zeigt zum Beispiel nicht, was nach dem Klick passiert; ob die Besucher:innen auf der Seite finden, wonach sie suchen, oder ob sie die Seite direkt wieder verlassen. Daher empfiehlt es sich, eine Heatmap mit anderen Daten zu verknüpfen (z.B. mit der Absprungrate oder der Verweildauer auf der verlinkten Seite). Es empfiehlt sich die Kombination mit anderen Analyse Tools, die das Userverhalten ganzheitlicher betrachten, um eine Customer Journey des Nutzers zu identifizieren. Konkret bieten sich dazu Detailreports aus z.B. Google Analytics an: Das User Flow Diagramm zeigt die Abfolge von Klicks eines Nutzers über die Seite verteilt — von Seitenein- bis ‑ausstieg. Die Funnel-Darstellung lässt individuelle Seitenabfolgen festlegen und die Effizienz des entsprechenden Klickwegs über große Daten erforschen. So erhält man tiefere Insights über einen gesamten Seitenbesuch. Die Heatmap Methode kann einen wichtigen Impuls für die zu untersuchenden Bereich liefern und ergänzt somit die quantitativen Methoden.
Fazit
Heatmaps sind ein sehr nützliches Analysetool, das einen ersten punktuellen Einblick in das Verhalten der Website-Besucher:innen bietet. Die besondere Strahlkraft der Methode besteht durch sehr anschauliche Ergebnisdarstellung. Allerdings sind Heatmaps keineswegs “Selbstläufer” oder gar hinreichendes Analyseinstrument zur Ableitung umfassender Seitenanpassungen. Die schnelle Anwendung der Methode erlaubt jedoch schnelle Vergleiche zwischen historischen Daten und damit eine Transparenz über User Reaktionen auf unterschiedliche Umsetzungen — dies kann weitere Analysetools unterstützen und tiefergehende Analysen anstoßen.
Quellen:
- https://www.hotjar.com/heatmaps/
- https://think.design/user-design-research/heat-map-analysis/
- https://www.selbstaendig-im-netz.de/usability/was-sind-heatmaps-und-was-bringen-sie-teil-1-der-heatmap-serie/
